Embed A Google Map
August 28, 2007
If you’re a freelance Web Designer like me at some point you will have to create a Google Map. Embedding Google maps used to be a big time hassle, lucky for us its now way easier. Lets make our clients happy!
Get a Google Account
To create a custom Google Map you must have a Google account. If you have a google account already skip this step.
Build Your Custom Map

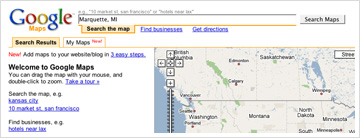
Go to http://maps.google.com/ and enter your desired address. For this example I will be using my hometown Marquette, MI.
Save The Map

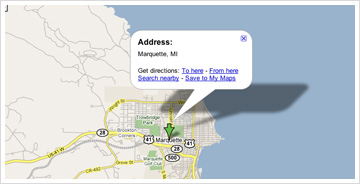
Now you need to save your map by clicking “Save to My Mapsâ€. The next step is to give your map a name and press “saveâ€. Finally you can give your map a description or just select “okâ€.
Get Your Code

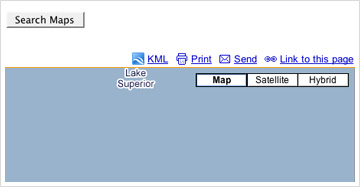
We are almost done. In the upper right hand corner press the “Link to this page†link. You will be given two options, one for email and one for websites. Copy all the code in the website section and paste it into your HTML document.
You Did It
Upload your file and check out your handy work! Now your clients are happy and all your friends are jealous. Well that one has Ben Blogged!
2 Responses
Comment
You must be logged in to post a comment.


Justin Dickinson wrote @ September 21st, 2007 at 5:28 pm
Ben,
Great post. I love these easy little tricks for web development. This came up a couple weeks ago for a project I was working on and I didn’t really have an answer. Google is notorious for extra, awesome features that you just have to stumble upon. I’m working on a big-mother post for hidden secrets of Google Analytics.
I can’t wait to use this maps thing though.
Justin Dickinson
AllMyLiesAreWishes.com
julien wrote @ September 25th, 2007 at 9:10 am
You can use Phoogle too.
Searchphoogle on Google.