5 Free Horizontal CSS Menus
November 26, 2007
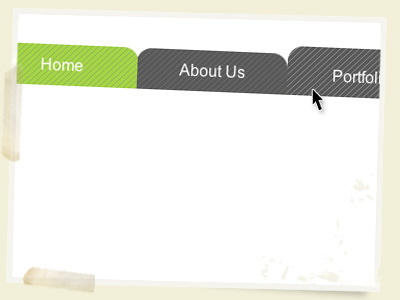
These are five common horizontal CSS menus and some my favorites. Each navigation menu includes all the necessary images/code and is built using valid CSS and XHTML. Feel free to edit these however you see fit. Menu number 4 uses the sliding door technique so I included the Photoshop file. I tried to create a wide array of styles, hope you enjoy.

Menu One

Menu Two

Menu Three

Menu Four

Menu Five

Group: CSS, Web Design
7 Responses
Comment
You must be logged in to post a comment.


¥¦¥§¥Ö¥Ç¥¶¥¤¥ó¥é¥Ü - Webdesignlab Blog : ¥Õ¥ê¡¼CSS¥á¥Ë¥å¡¼ wrote @ November 28th, 2007 at 6:38 am
[…] 5 Free Horizontal CSS Menus 0 […]
julinfunky wrote @ March 5th, 2008 at 3:05 pm
exelente!!!!!!!!!
gracias
🙂
Brian wrote @ April 17th, 2008 at 1:59 am
nice work!
the 5th menu somehow don’t match to the others, which are great! 🙂
thanks for sharing.
richard wrote @ May 31st, 2008 at 2:48 am
I did my first website (see above) with sliding doors tabs. Now I want to do something more “sophisticated”. Is it possible to use your examples – like menu 2 or 5 – and combine with drop down under them?
Great examples – some of the best I have seen!
Richard
trang adien wrote @ August 6th, 2008 at 3:09 am
its so gr8 n funky
i like v-much
http://www.baligraph.com
BeryNice wrote @ August 22nd, 2008 at 5:40 pm
the luxe
Nick wrote @ September 17th, 2009 at 3:45 am
Nice, thanx!!